설치
$ npm install -g swagger or sudo npm install swagger
$ swagger project create swagger
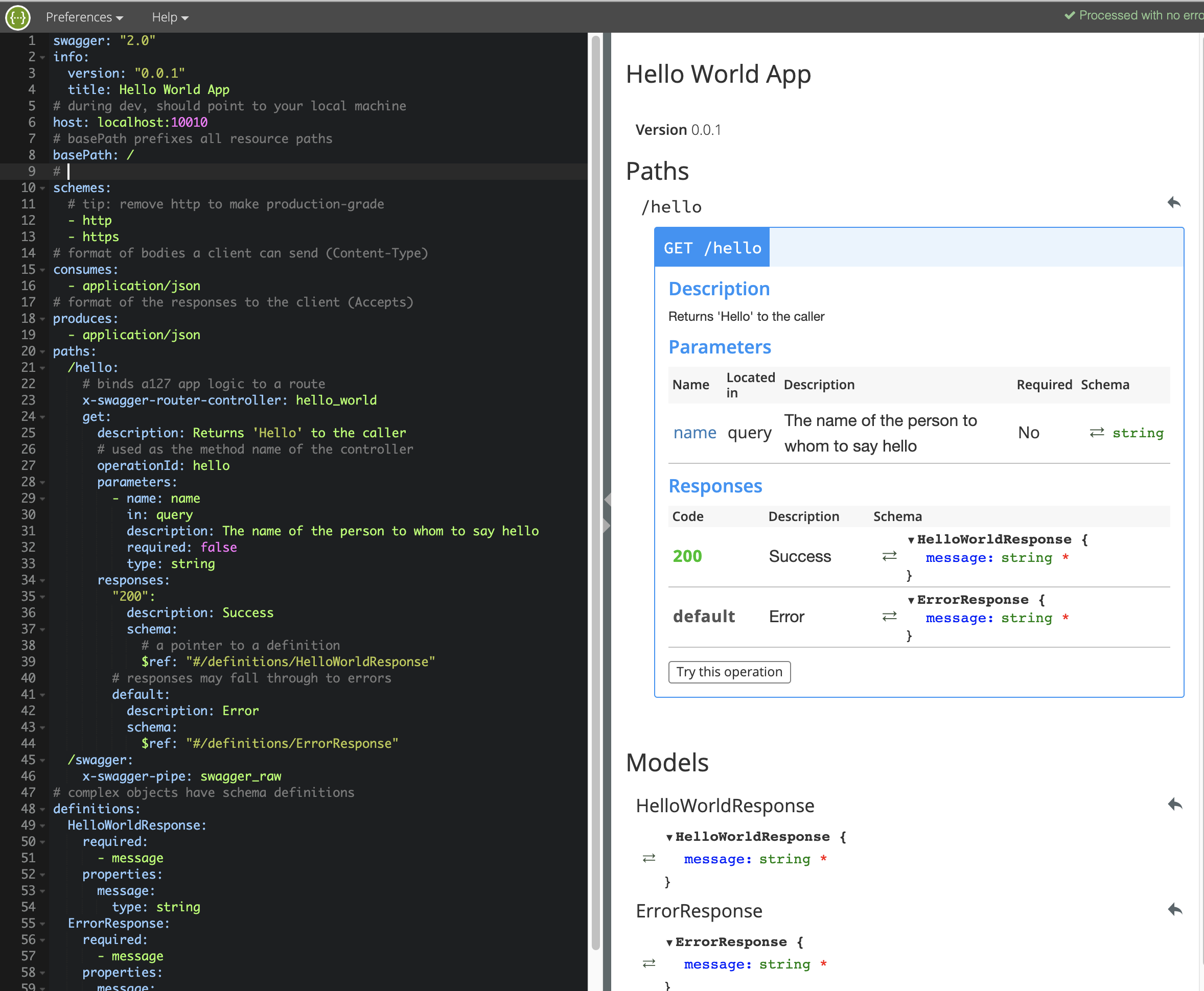
$ swagger project edit$ swagger project create swagger
Framework?라고 물어보는데 swagger-node를 살펴보면 swagger CLI에 대해서 설명이 되어 있다.- 각각의 framework에 대한 비교
? Framework?
connect
express
hapi
restify
❯ sails - express를 선택
$ swagger project edit
- API 문서 수정
Swagger Server 에 비즈니스 로직 추가하기
function hello(req, res) {
var name = req.swagger.params.name.value || 'stranger';
var hello = util.format('Hello, %s!', name);
res.json({ "message": hello });
}Swagger Edit에서 수정

x-swagger-router-controller에 아래와 같이 추가
paths:
/hello:
x-swagger-router-controller: hello_world
이슈
설치시 이슈
sudo를 사용했음에도 아래와 같이 에러가 발생- swagger-install 을 살펴보면 npm에서
-g옵션을 사용은 설정에 따라서 사용 $ sudo npm install swagger해도 실패- xcode install & node-gyp 을 하니 정상적으로 설치가 완료
gyp ERR! stack Error: EACCES: permission denied, mkdir '/Users/direcision/.nvm/versions/node/v12.15.0/lib/node_modules/swagger/node_modules/fsevents/.node-gyp'Swagger 시작시에 오류
swagger project start를 했을때 아래와 같이 에러가 발생했다.- github-issue를 확인해보니 nodev12에서 생기는 에러여서 node10으로 downgrade를 하던지
- (실패) 첫번째 방법 npm install --save swagger-router
을 하라고 하는구나. 이렇게 하니까 정상적으로 실행이 되는데 음...~ 이 방법으로 하면http://127.0.0.1:10010/hello?name=Scott`으로 했을때 에러가 난다. 정상적으로 수정하는 방법이 아님. 아래 방법이 좋을듯 - (실패) 2번째 방법 또는 nodev12에서 실행하는방법
swagger-express-mw의 버전이 기존에는^0.1.0인데^0.7.0으로 업데이트를 하고$ npm install swagger-express-mw@0.7.0swagger_params_parser를swagger_controllers로 추가 (config/default.yaml에`- 동일하게
curl http://127.0.0.1:10010/hello?name=Scott을 실행하면Cannot read property 에러가 발생
- (성공) 세번째 방법으로
node_modules/bagpipes/lib/fittingTypes/user.js file을 아래와 같이 변경- var split = err.message.split(path.sep);
- var split = err.message.split('\n')[0].split(path.sep);
Error: Cannot find module '/Users/direcision/Desktop/ToyProjects/web/server/swagger/api/fittings/swagger_router'
Require stack:
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/fittingTypes/user.js
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/index.js
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/swagger-node-runner/index.js
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/swagger-express-mw/lib/index.js
- /Users/direcision/Desktop/ToyProjects/web/server/swagger/app.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)
at Function.Module._load (internal/modules/cjs/loader.js:686:27)
at Module.require (internal/modules/cjs/loader.js:848:19)
at require (internal/modules/cjs/helpers.js:74:18)
at createFitting (/Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/fittingTypes/user.js:18:20)
at Bagpipes.newFitting (/Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js:158:17)
at Bagpipes.createFitting (/Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js:147:22)
at Bagpipes.createPipe (/Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js:111:19)
at Bagpipes.getPipe (/Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js:50:38)
at /Users/direcision/Desktop/ToyProjects/web/server/swagger/node_modules/bagpipes/lib/bagpipes.js:34:10'Web 개발 > Node' 카테고리의 다른 글
| [Node] nodejs REST Apis 작성할때 참고하면 좋은 글 (0) | 2020.03.07 |
|---|---|
| [Node] Authenticate (0) | 2020.03.07 |
| [Solved ] npm 패키지 설치시 gyp: No Xcode or CLT version detected! 에러 (0) | 2020.03.07 |
| [Node] npm install sudo 권한 없이 설치하는 방법 (0) | 2020.03.07 |
| [Node] Koa Elasticsearch 사용하기 (0) | 2020.03.04 |
