node 프로젝트 시작하기 전에 아래와 같이 환경을 구성하고 구현하자
yarn init -y
yarn add koa
yarn add --dev eslint // dev는 개발용 의존 모듈로 설치, package.json에서 dev dependencies 쪽이 모듈의 버전 입력
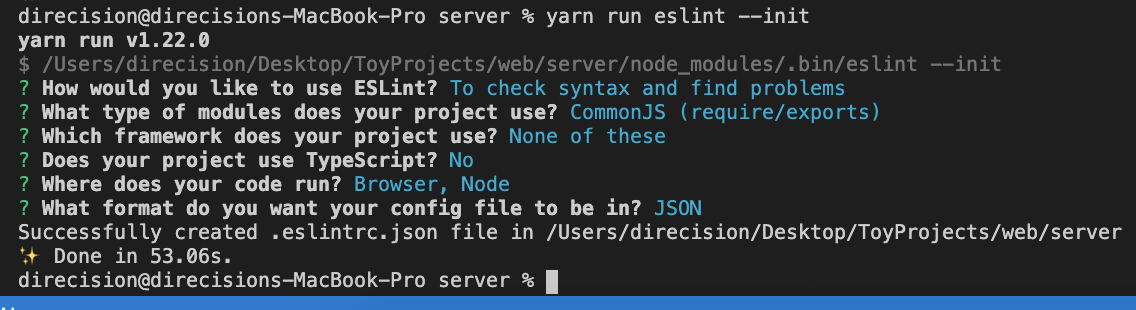
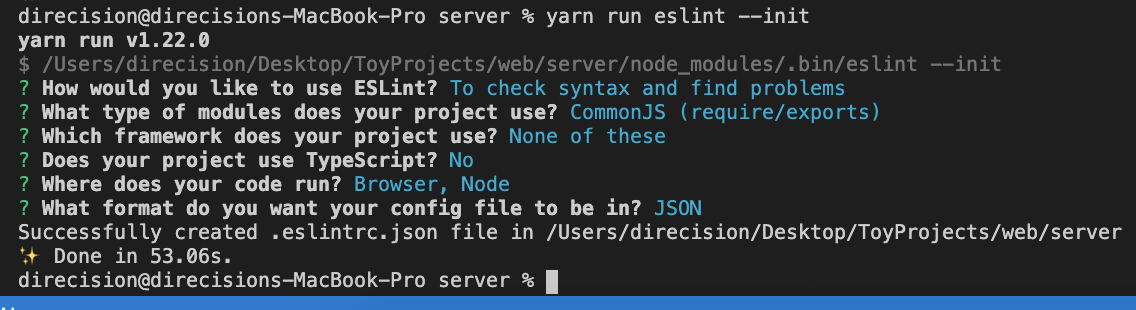
yarn run eslint --init // javascript 문법 검사, 깔끔한 코드 작성

{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}
을 추가하고 Prettier에서 관리하는 코드 스타일은 ESLint에서 관리하지 않도록 설치
$ yarn add eslint-config-prettier
.eslintrc.json의 파일은 아래와 같이 설정
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": ["eslint:recommended", "prettier"],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018
},
"rules": {
"no-unused-vars": "warn", // 설정하지 않으면 사용하지 않는 변수에 대해서 Error
"no-console": "off" // console.log를 사용하는것을 지양함.
}
}